Illustration - Game Design - Art Direction - Animation
Adventure Room Indie game
On the occasion of the launch of the new WP Store e-commerce site, we were asked to create a platform game as a promotional tool for the event. I followed the project as Art Director for the Mirror agency, working closely with a team of programmers.
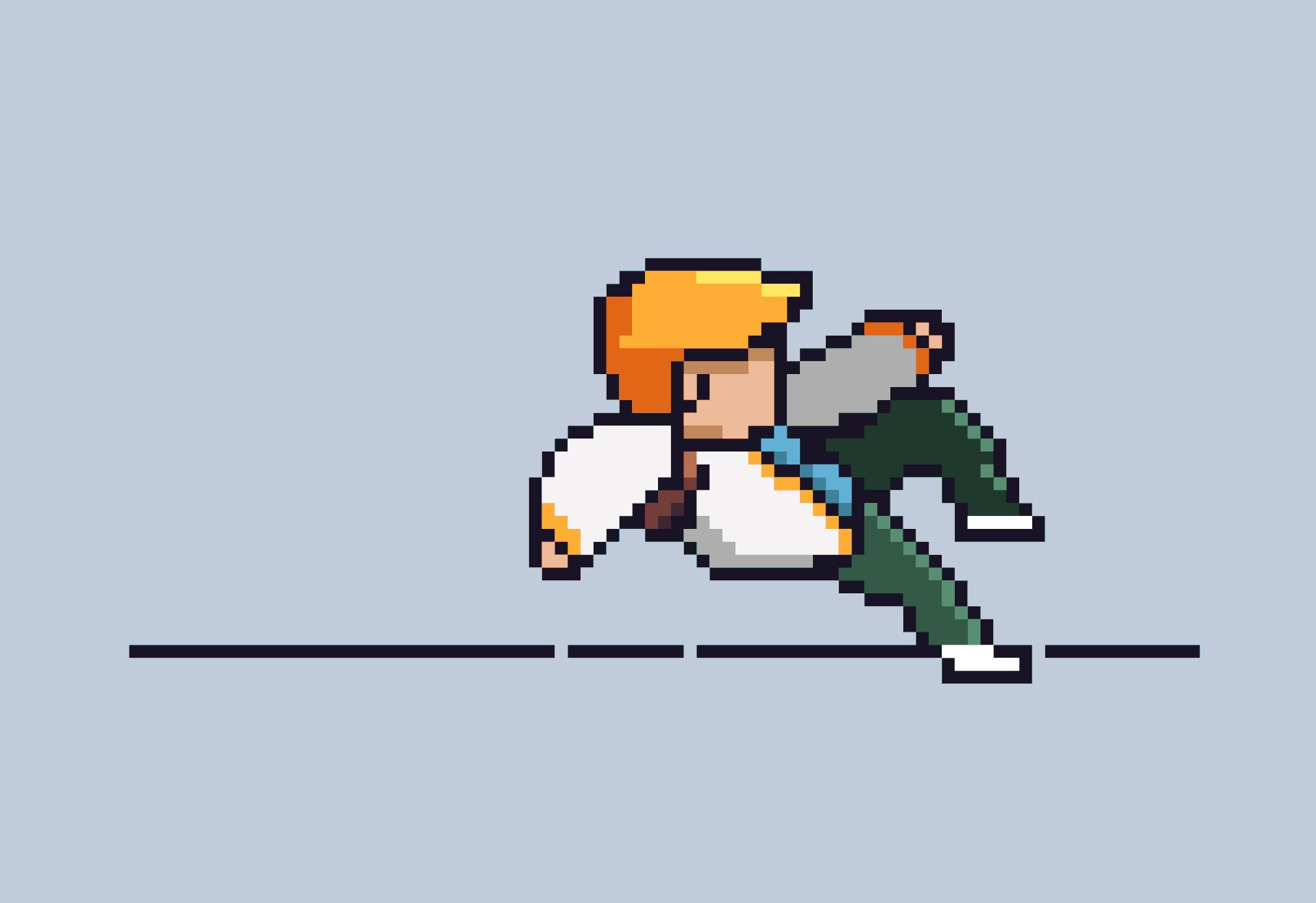
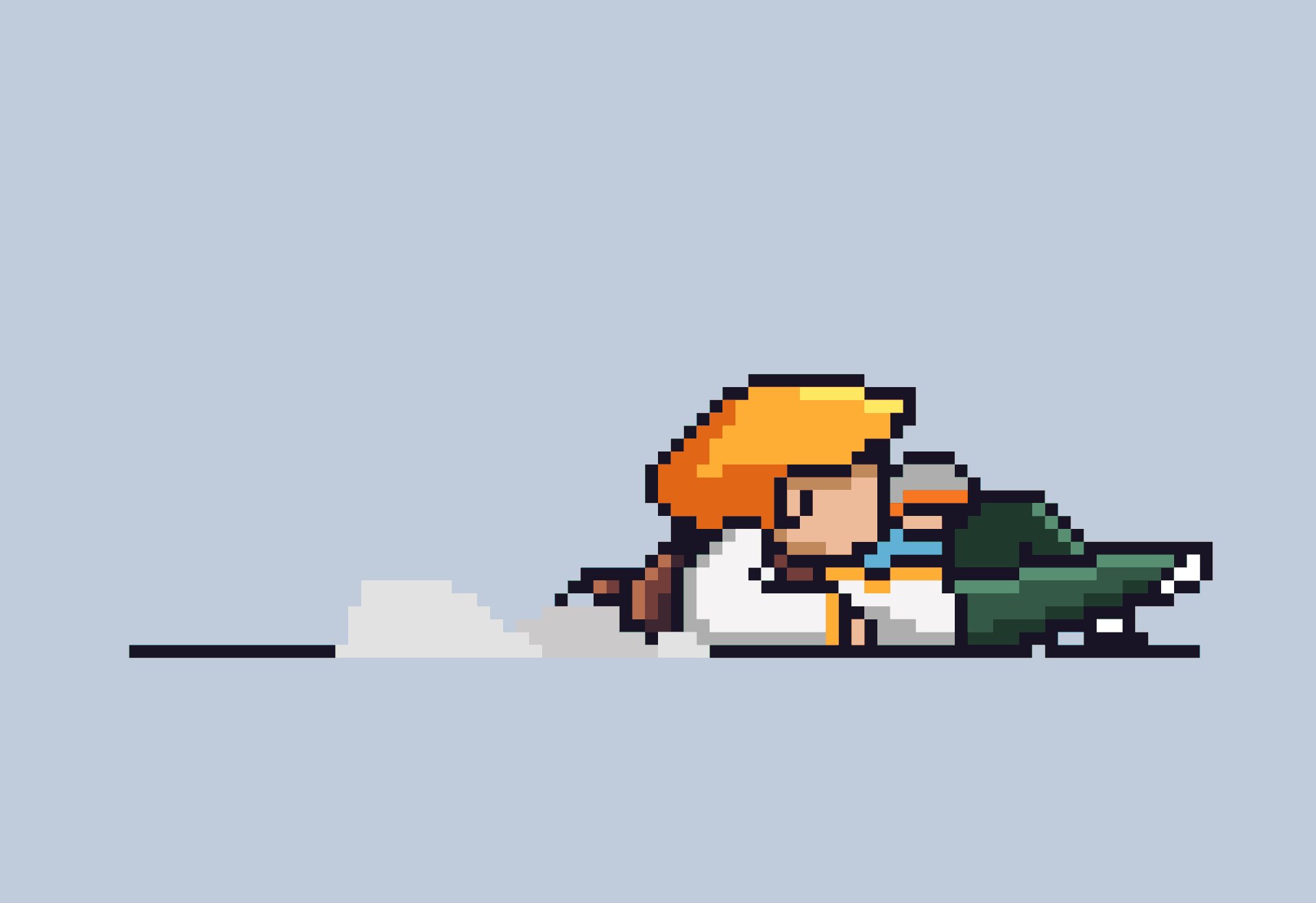
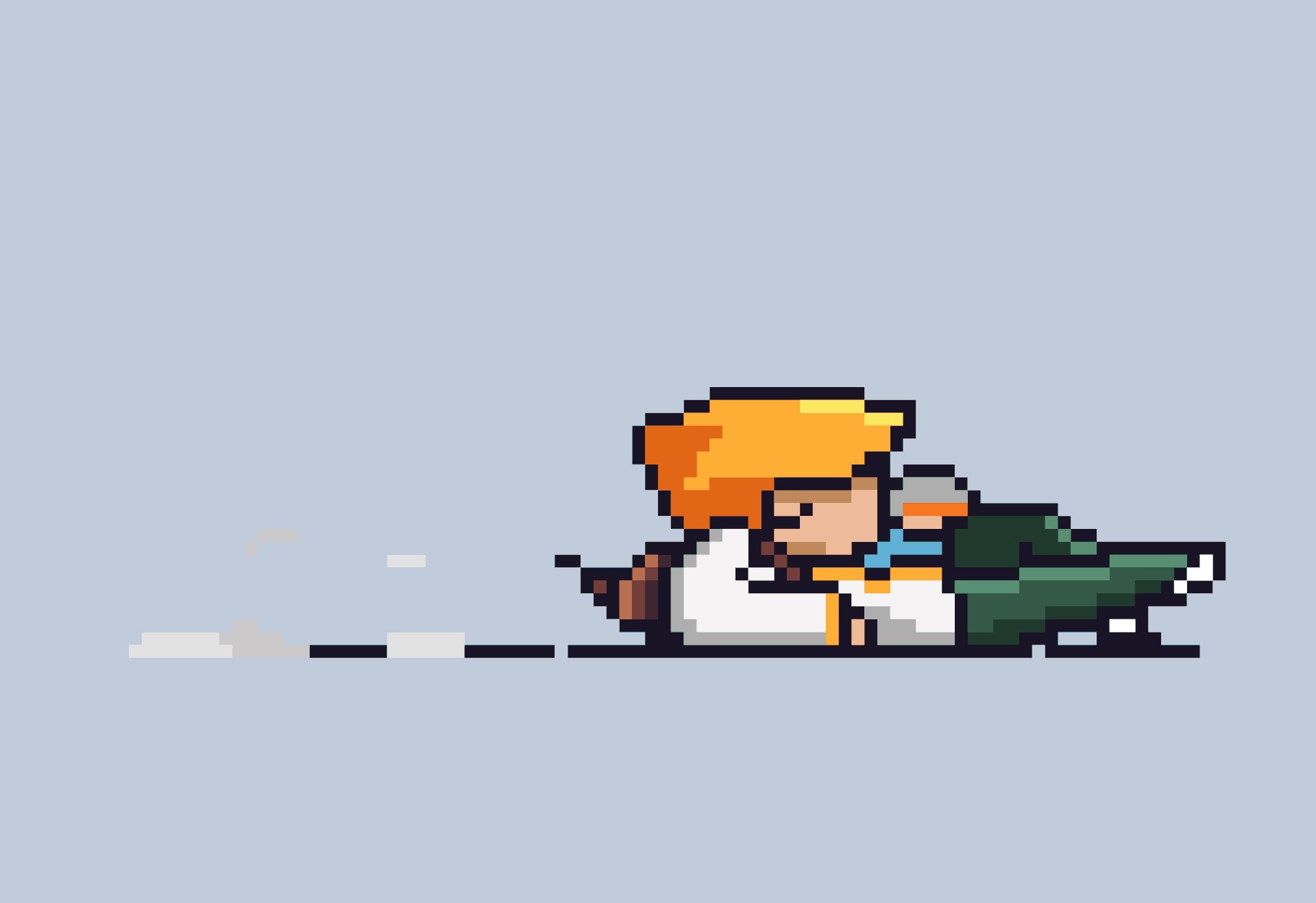
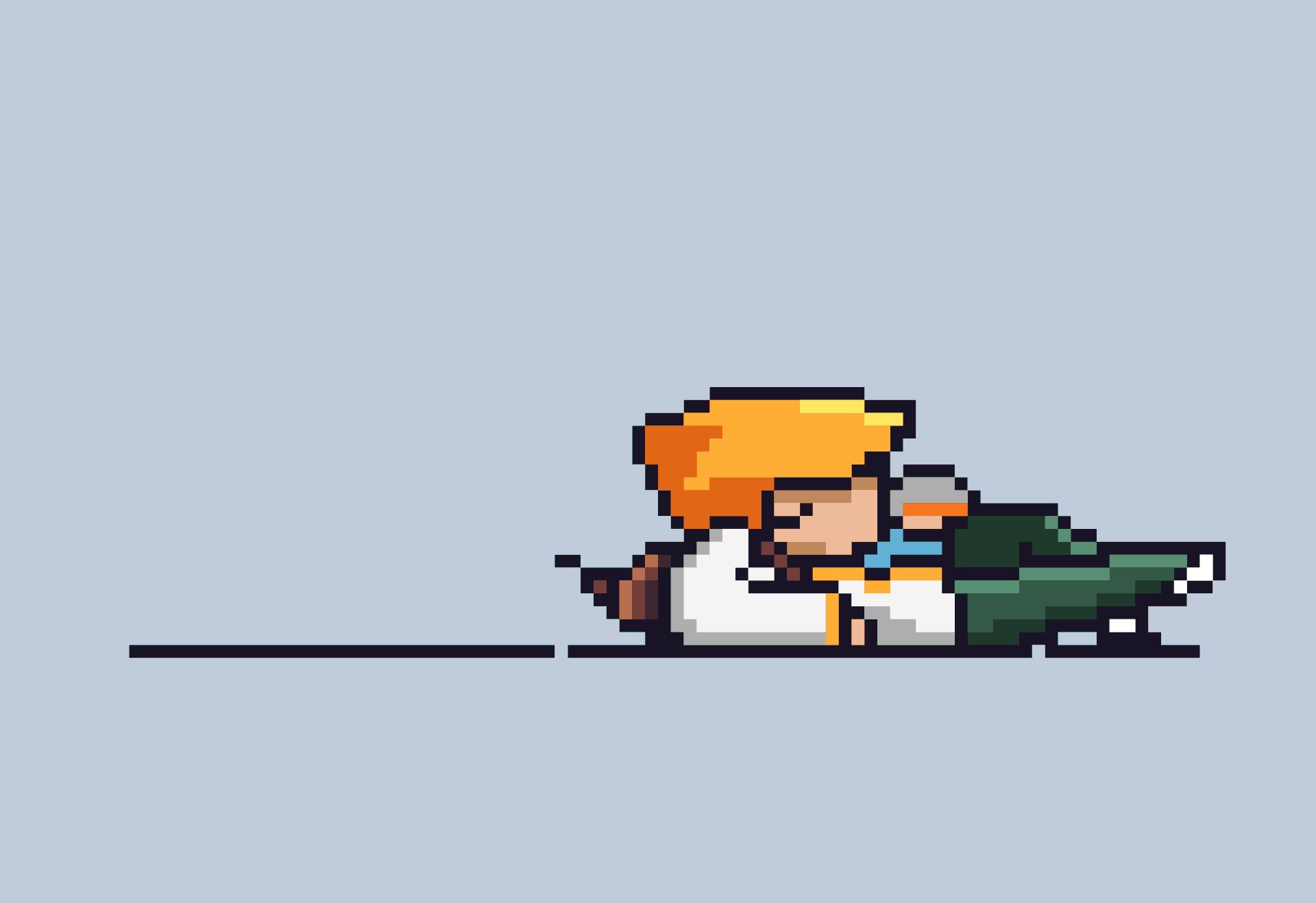
I personally made every asset of the game using the Pixel Art technique and frame by frame animation
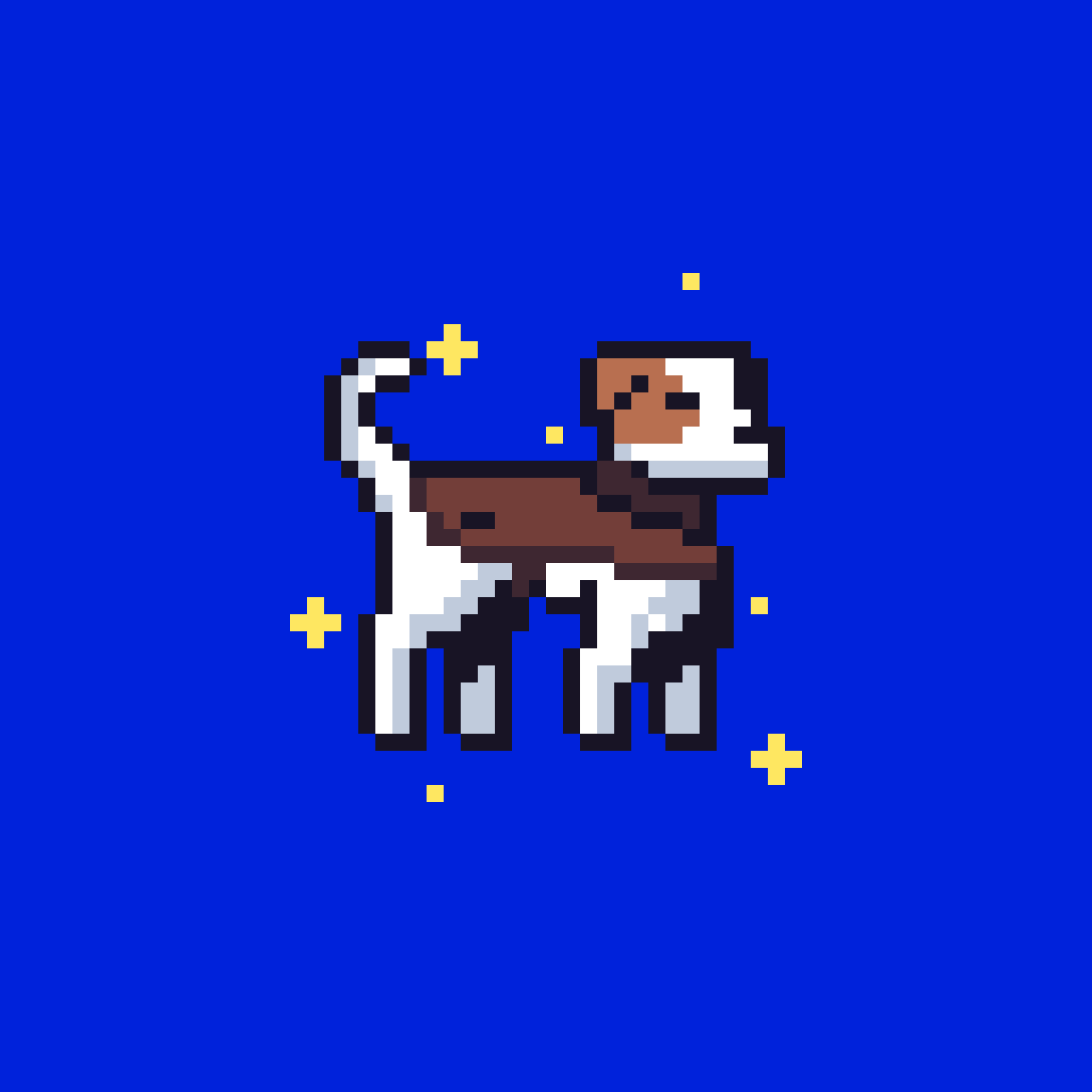
01 - Player Asset
First, I created all the assets for the protagonist. Then, the game featured three types of power-ups that provided the player with special effects: a shield to defend against hits, special shoes that allowed higher jumps, and a dog that collected coins scattered throughout the level.








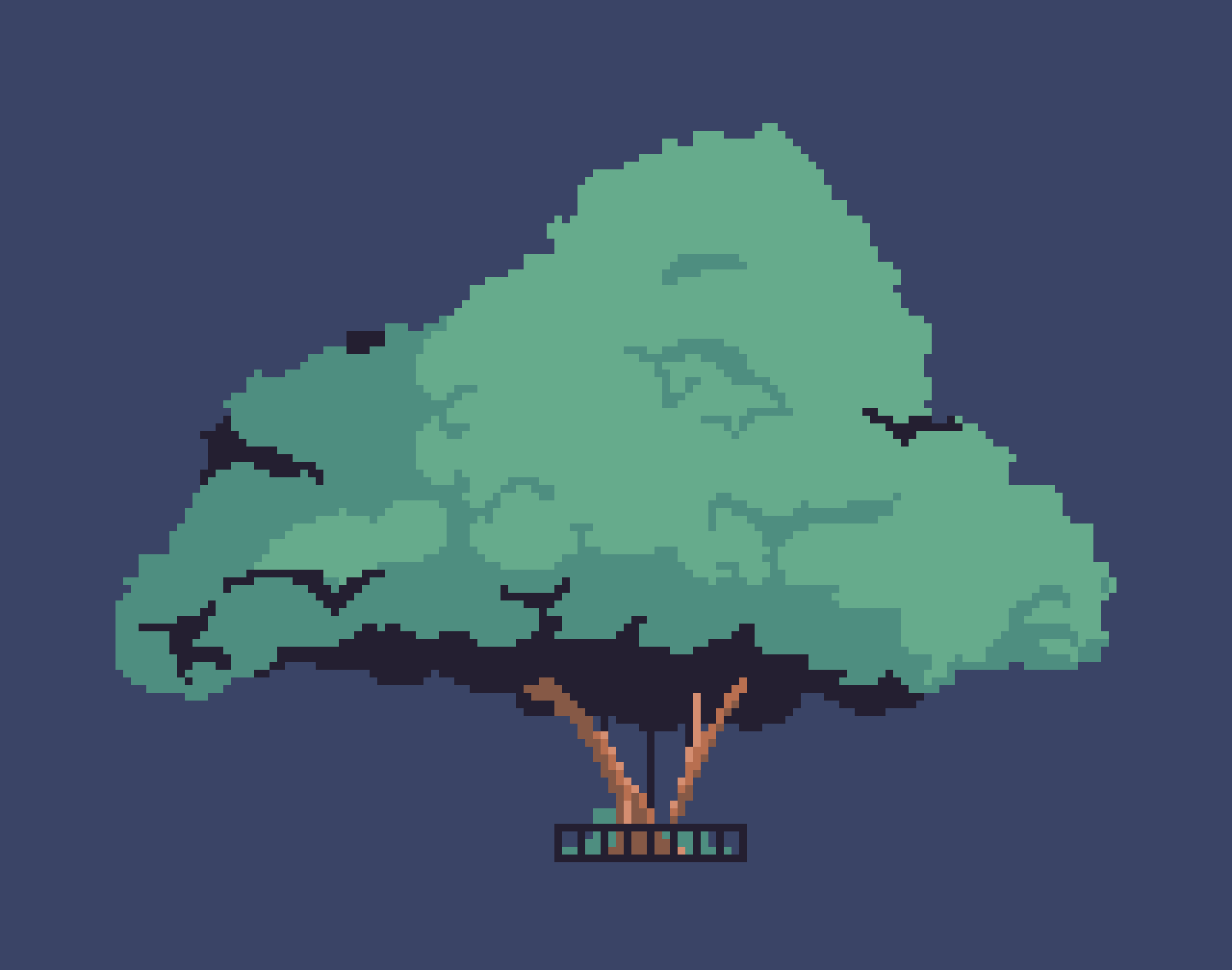
02 - Level design
Then, I moved on to creating the game levels. There are three in total. The first level was designed to depict a daytime urban environment with various obstacles to overcome. The second was to represent a forest at sunset, with numerous water features. The final level was also set in a city, but this time at night. The final level, if completed, would end inside a WP Store.
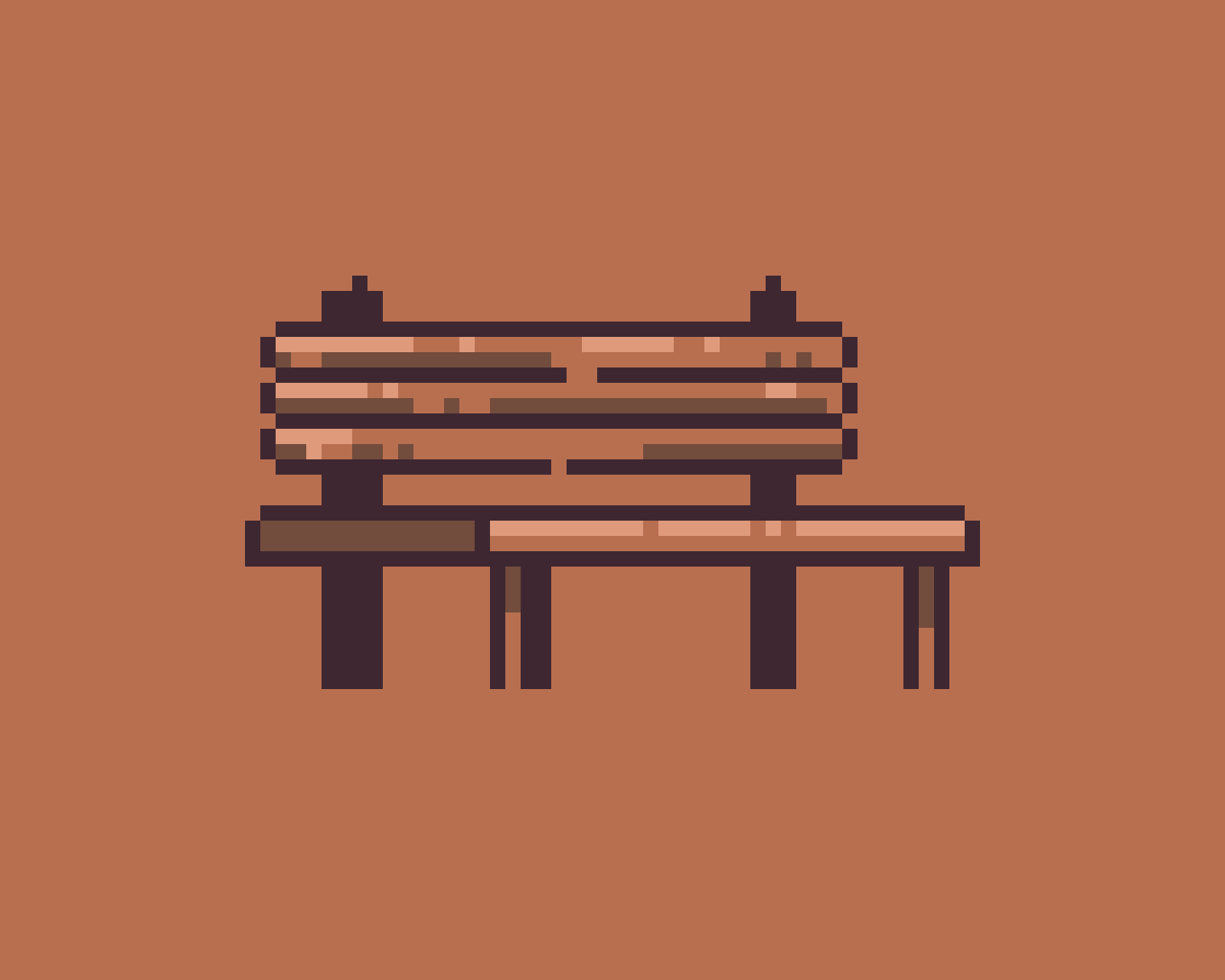
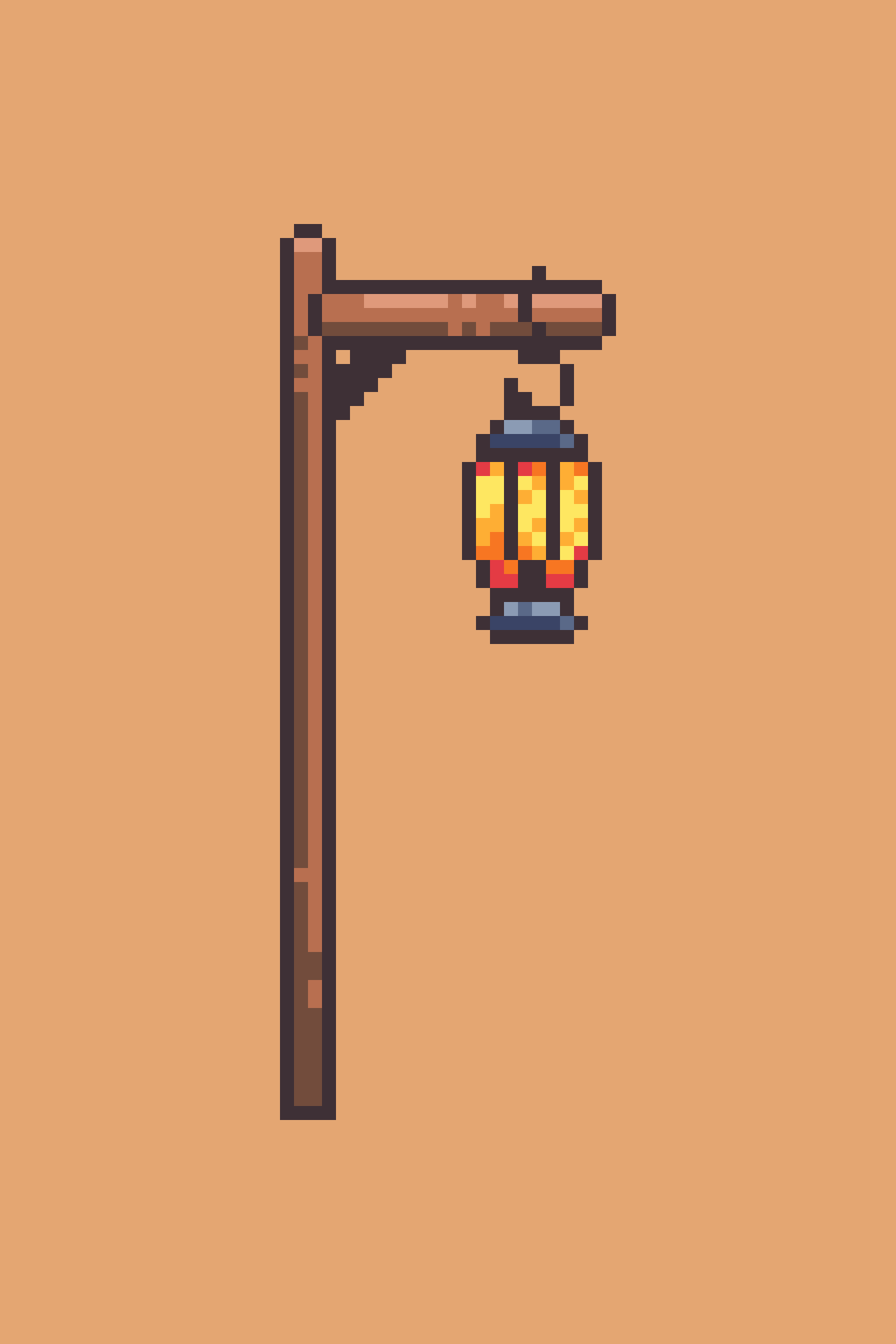
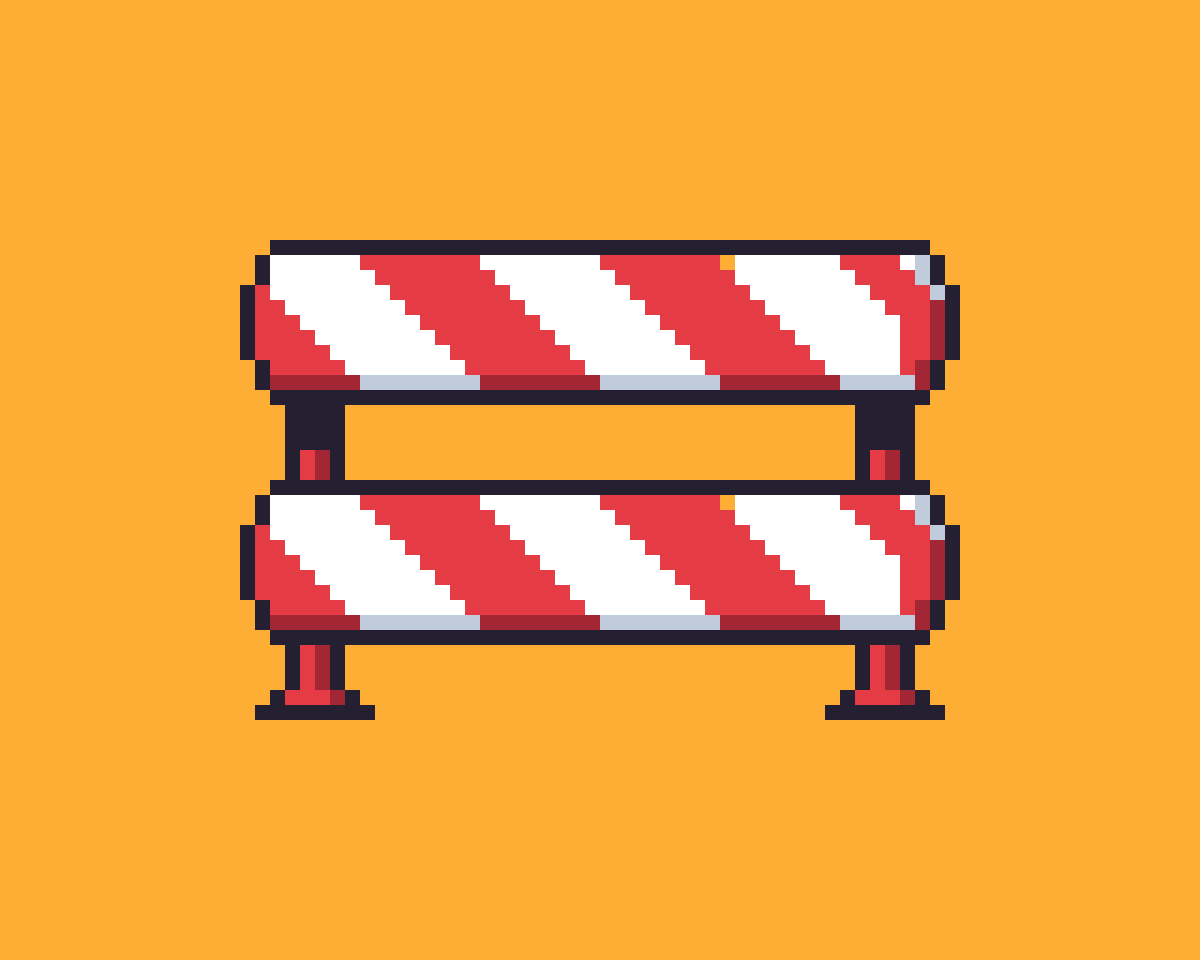
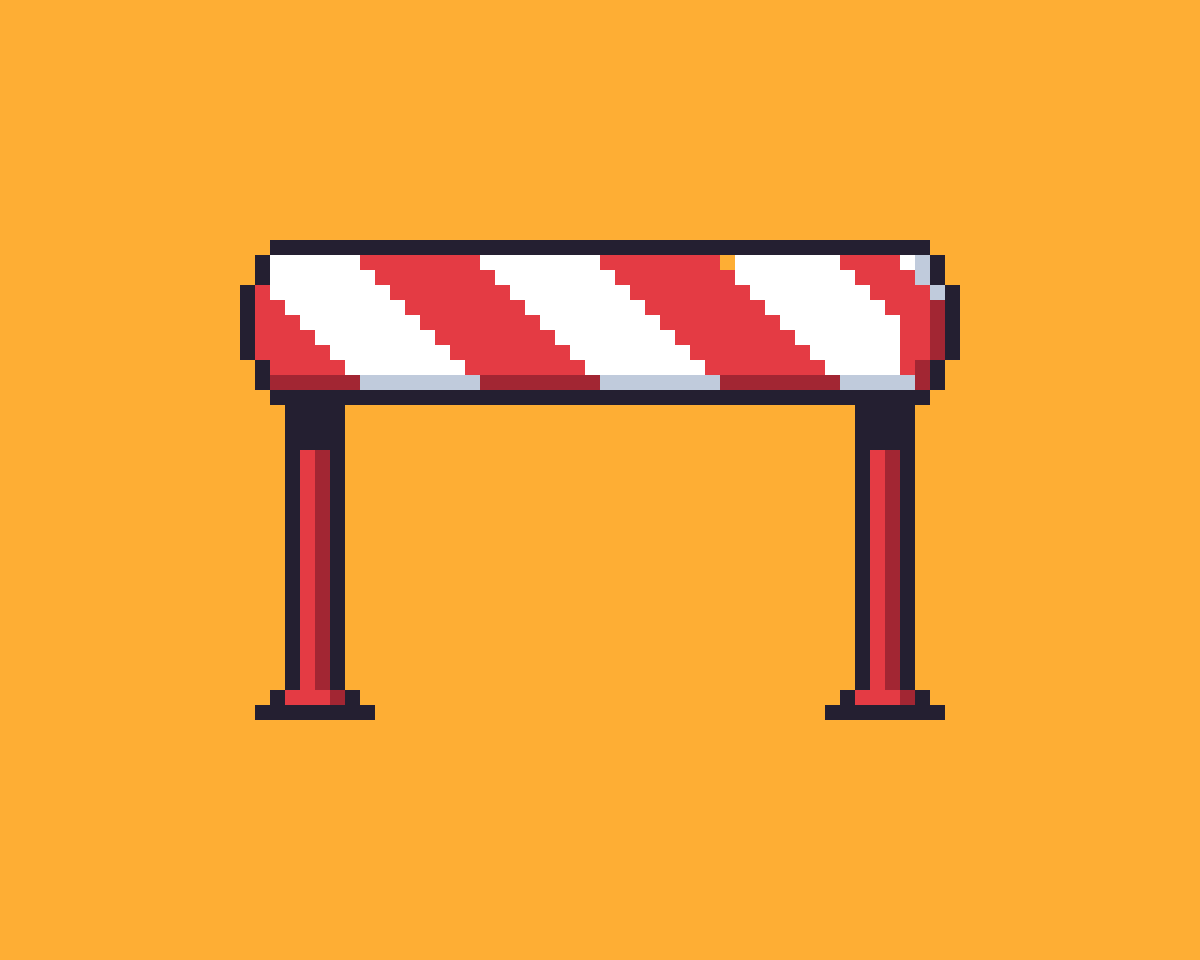
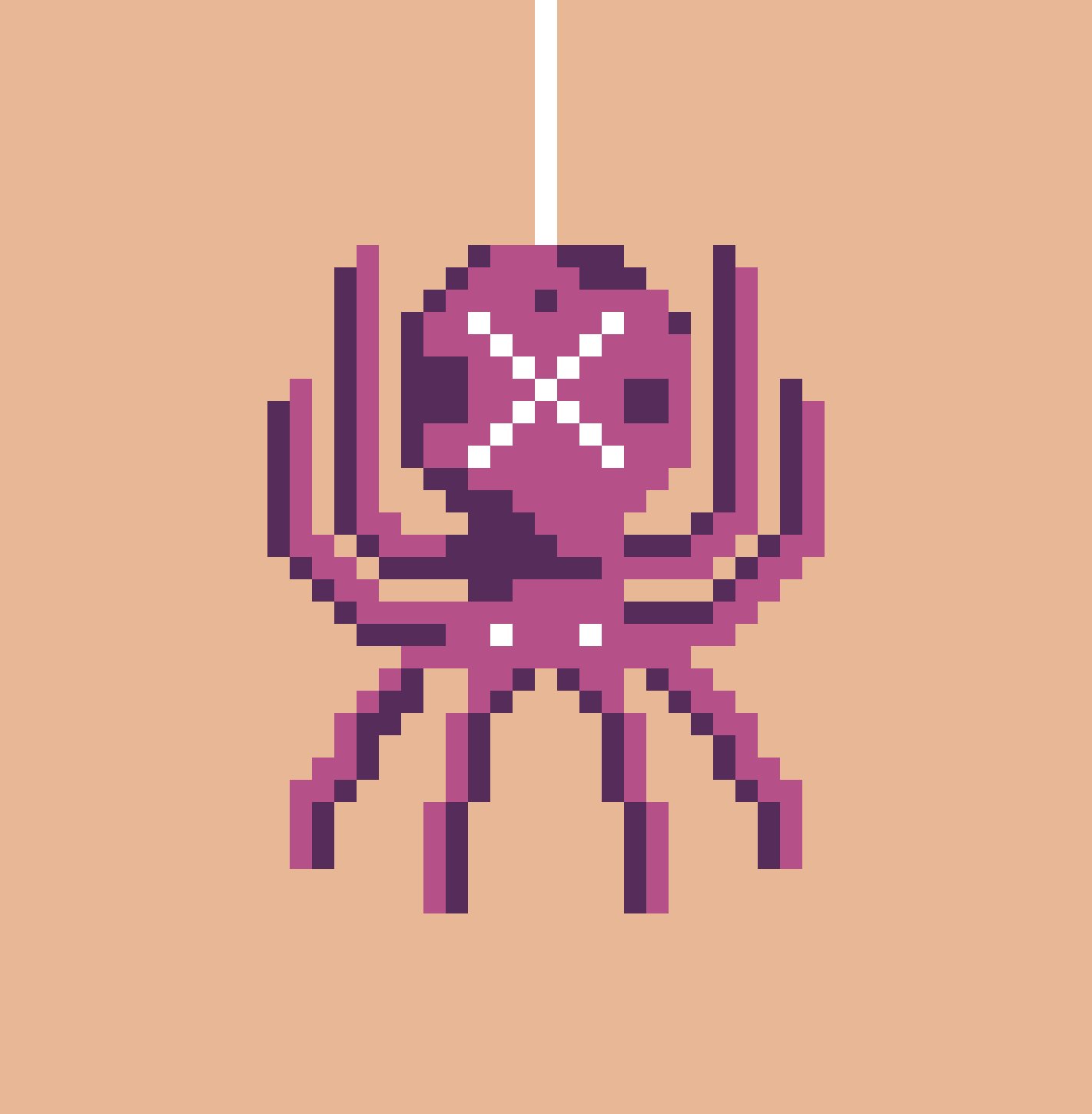
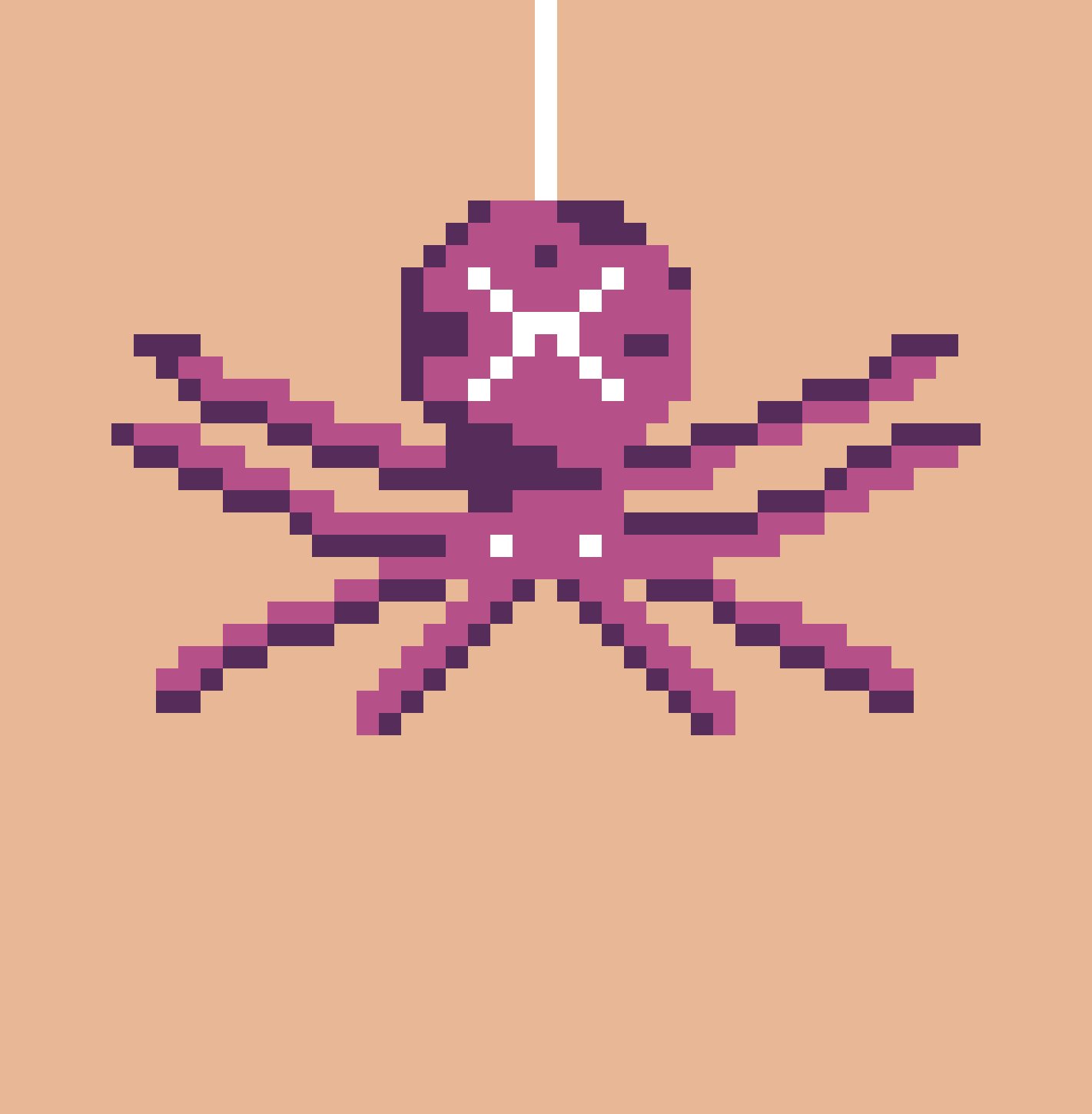
03 - Game asset
As the final stage, I created all the secondary assets, such as the obstacles for each level and the animations for the secondary screens.


























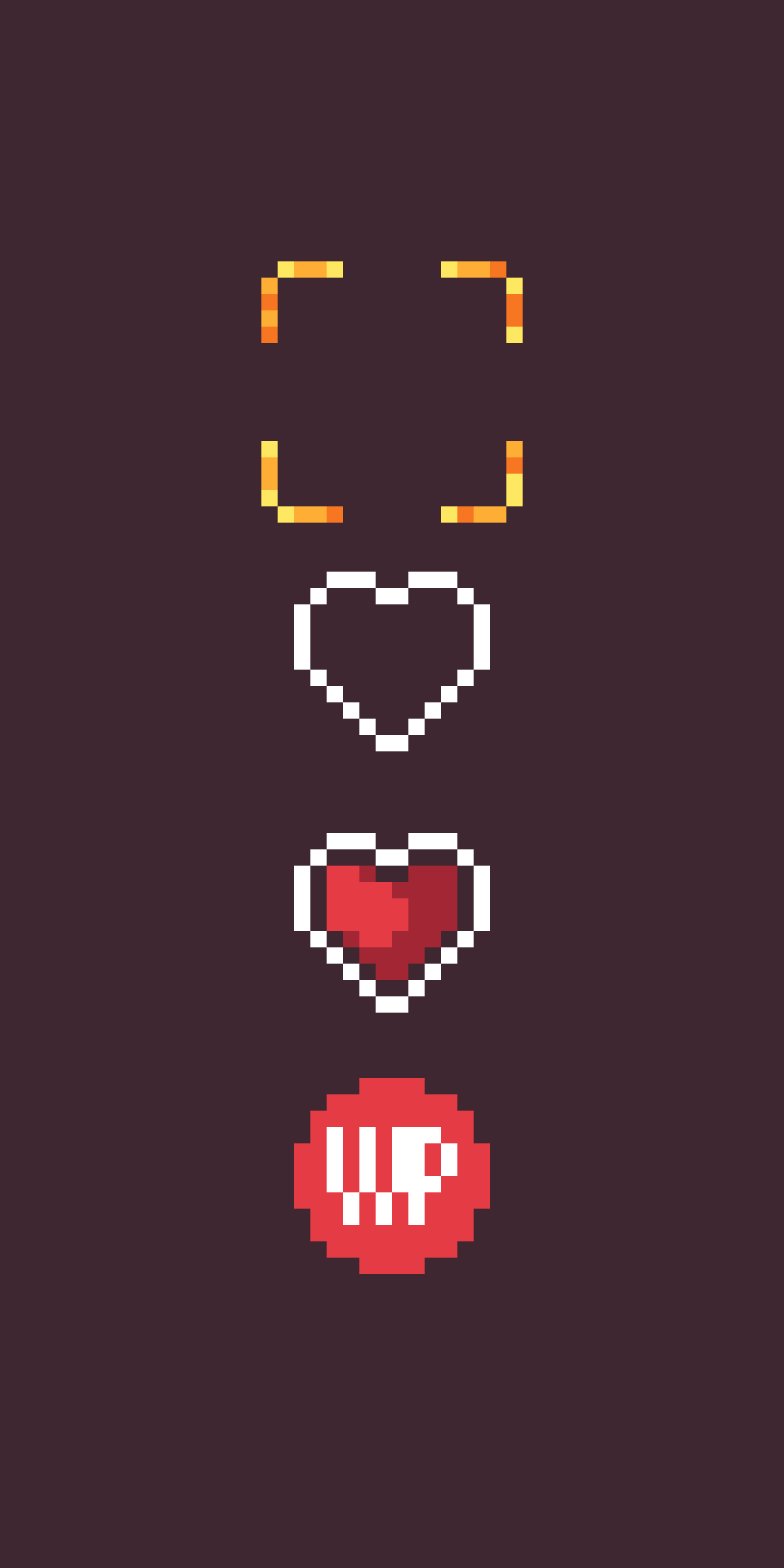
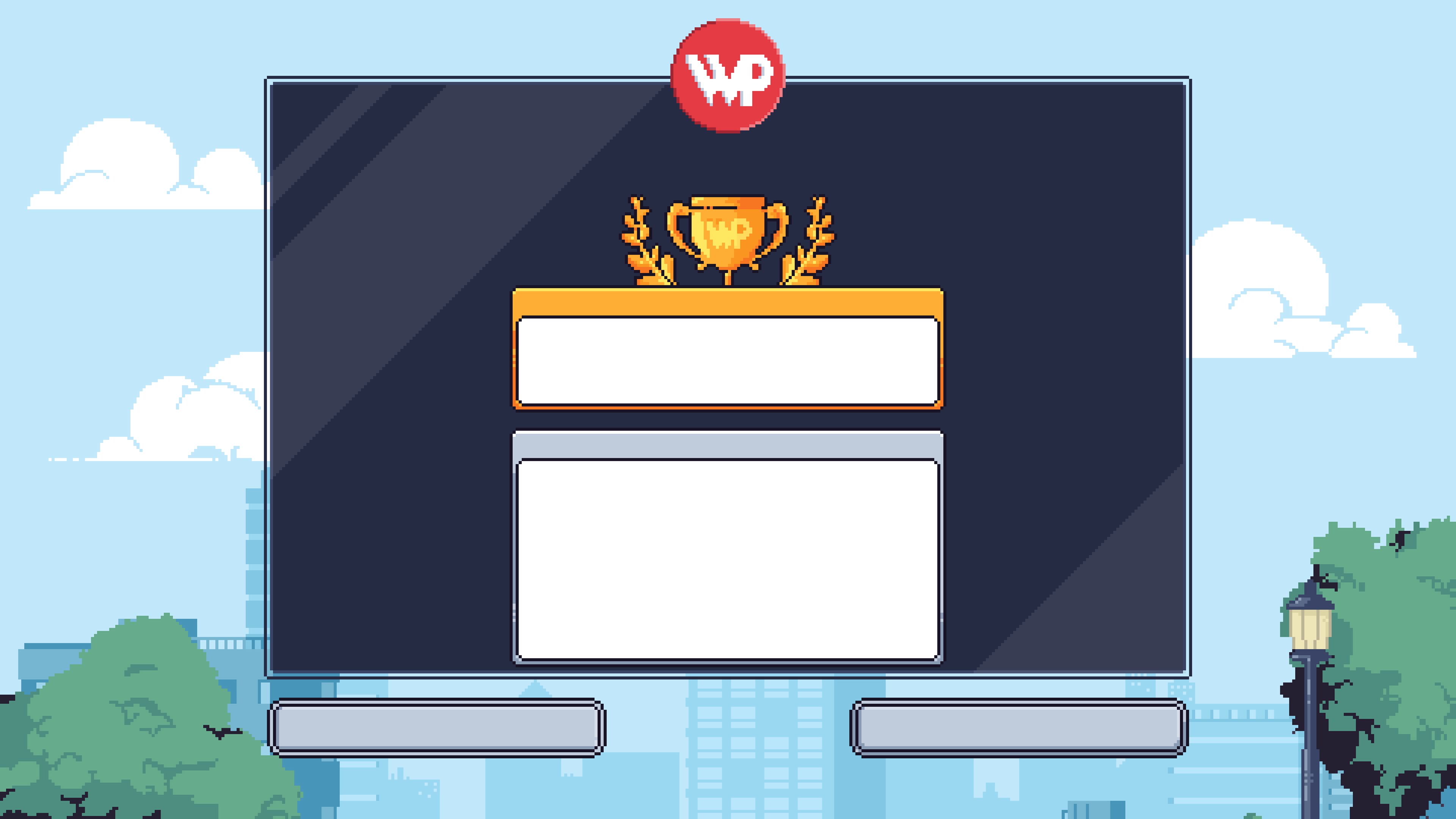
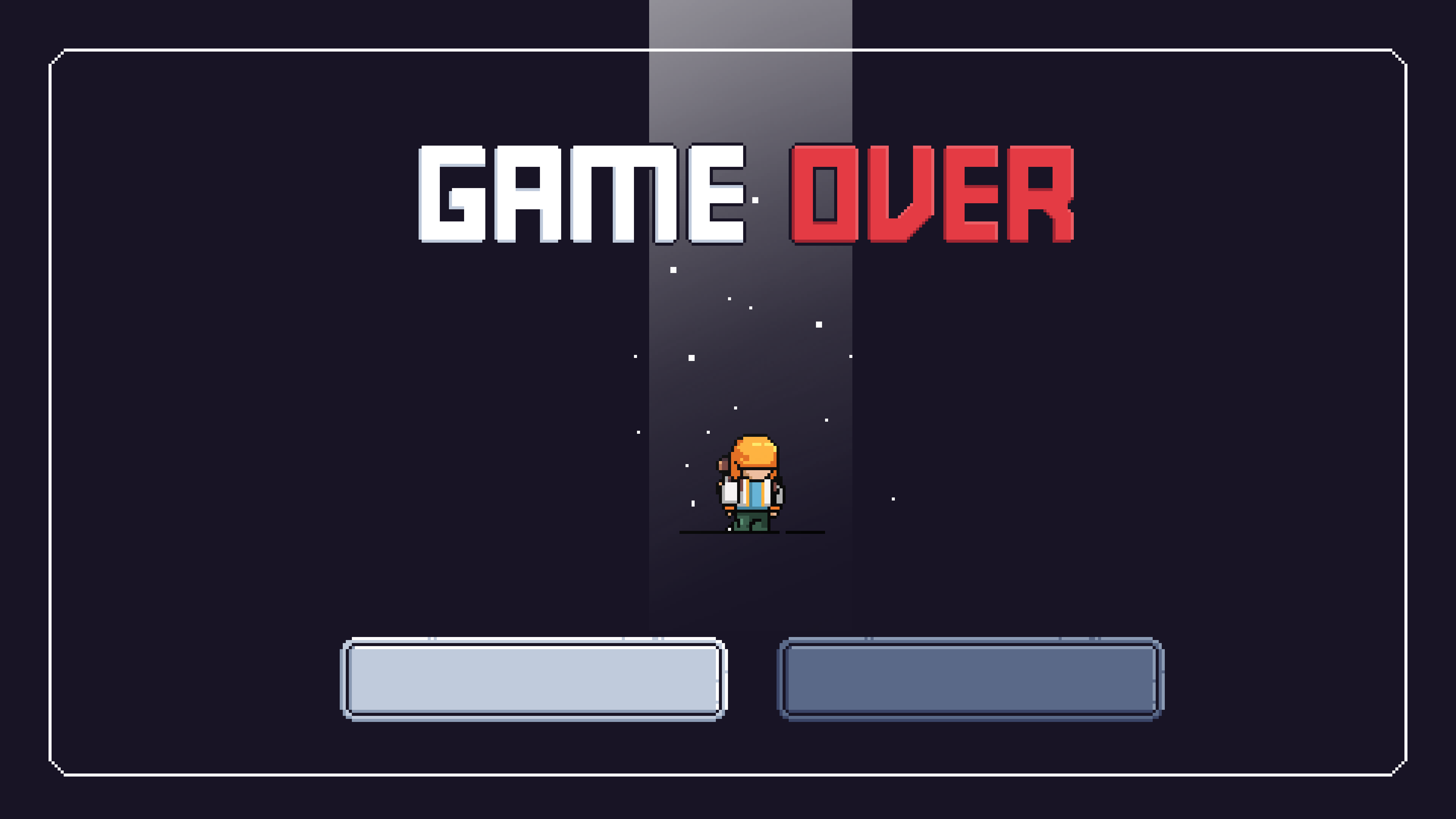
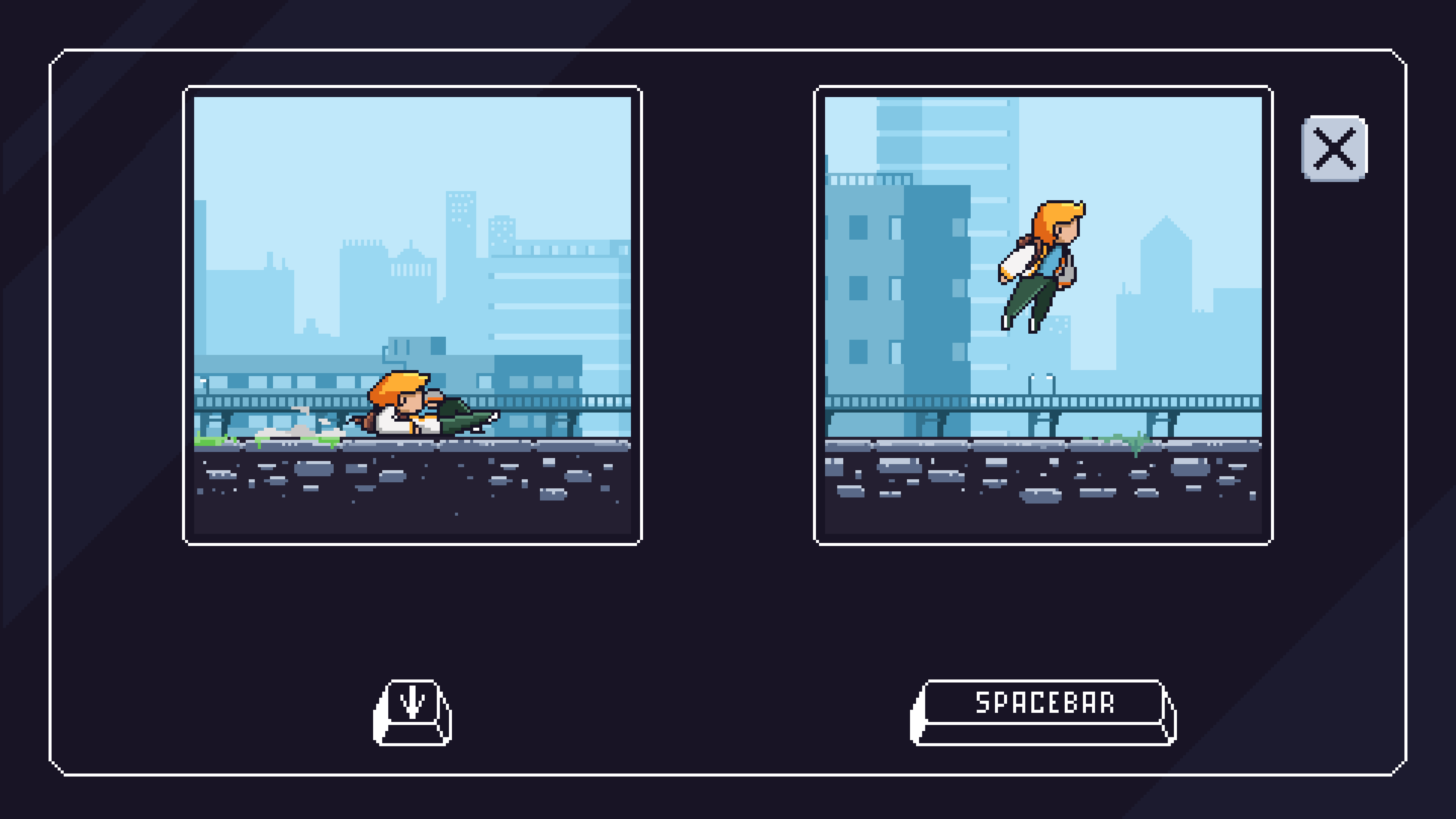
04 - UI Design
I also handled the creation of the game's user interface, designing the game over screens, tutorial screens, leaderboard, and rewards.





05 - Sponsor Asset
One of the biggest challenges was the need to include in-game sponsors. We have decided to rework each sponsor in Pixel Art and insert it as a game asset on the level backgrounds.